[TS] 타입 별칭(Type Aliases)
작성:
업데이트:
카테고리: Effective TS
태그: Effective TS, FE Language, TS
본 포스트는 이펙티브 타입스크립트를 보며 정리한 내용입니다.
타입 별칭(Type Aliases)
“특정 타입이나 인터페이스를 참조할 수 있는 타입 변수”
// string 타입을 사용할 때
const name: string = 'capt';
// 타입 별칭을 사용할 때
type MyName = string;
const name: MyName = 'capt';
위처럼 간단한 타입 뿐 아니라, interface 레벨의 복잡한 타입에도 별칭을 부여할 수 있다.
type Developer = {
name: string;
skill: string;
}
또한 타입 별칭에 제네릭을 선언할 수도 있다.
type Developer<T> = {
name: string;
skill: T;
}
타입 별칭의 특징
정의한 타입에 대해 나중에 쉽게 참고할 수 있게 이름을 부여한다.
VSCode에서 타입의 preview를 확인하면 차이를 확인할 수 있다.
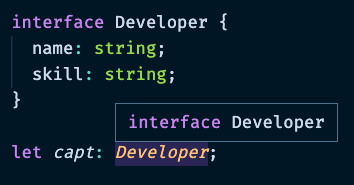
우선 interface로 선언한 경우이다.

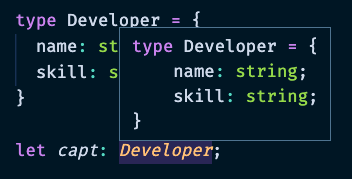
다음은 타입 별칭으로 선언한 경우이다.

타입 별칭과 인터페이스의 차이
- 타입의 확장 가능 여부
- 타입 별칭은 확장이 불가능하다.
- 인터페이스는 확장이 가능하다.
- 즉, 타입 별칭은
interface와 달리extends나implements를 사용할 수 없다. - 좋은 소프트웨어는 확장이 용이해야 한다는 원칙에 따라 가급적 확장이 가능한 interface로 선언하여 사용하는 것을 권장한다.


댓글남기기